
こんにちは!糸の帆(itonoho)のやまもとです。
今回は「フリーハンド機能」を使ったデジタイズ手法をご紹介。「ペンタブ」と組み合わせることで、絵を描くようにステッチを生成することができます。
絵心も必要ですが、イラストを描くのが得意な方はぜひ使ってみてください。
「フリーハンド機能」と「ペンタブ」で絵を描くようにデジタイズ

鉛筆で絵を描くときは人それぞれのタッチが出ますよね。刺繍もそれと同じです。
フリーハンドは究極のマニュアルパンチなので難しさもありますが、デザインに独自性を持たせるという意味ではこれ以上ない機能でしょう。
必要なのはフリーハンド機能の備わった刺繍ソフトとペンタブの2つ。
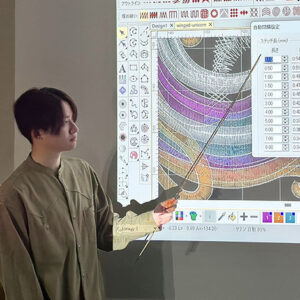
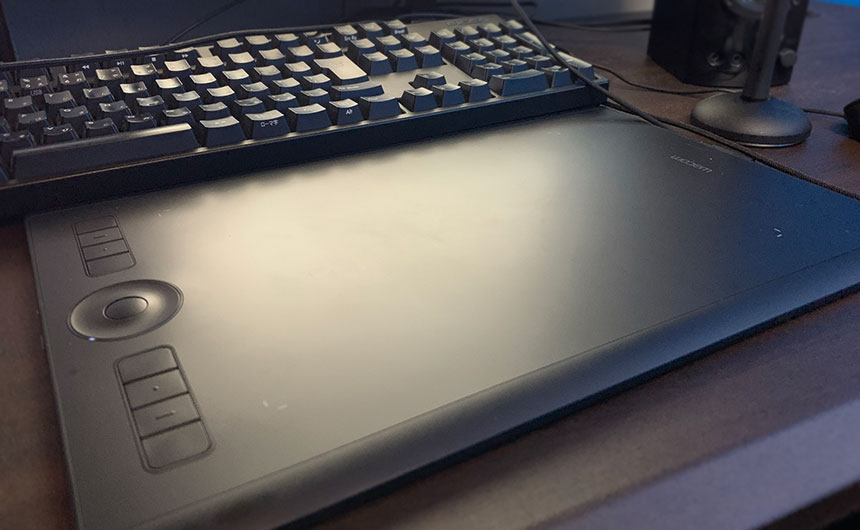
ちなみに私の環境はこちらです。
ソフトはWilcomの「ESデザイニング」、ペンタブはWacomの「Intous Pro」を使ってます。もともとペンタブはPhotoshopやillustratorのために持ってたんですが、最近は刺繍ソフトでフリーハンド機能を使うときにも活用するようになりました。
もちろんマウスでも操作はできますが、やはりペンタブの方が扱いやすいです。(フリーハンド以外は基本マウス操作)
使う人を選ぶ機能ですが、ペンタブがあるだけでデザインの可能性が大きく広がります。
フリーハンド機能を使ったミシン刺繍の作例
フリーハンドを使った作例として、Wilcomのデザインライブラリにある刺繍データを一つ紹介させていただきます。

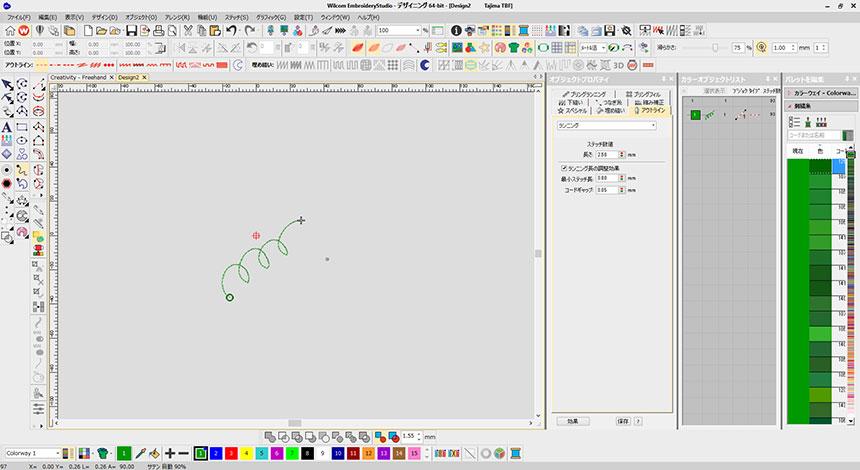
こちらはフリーハンド機能のみを使って作られた刺繍データです。全てランニングステッチで表現されています。
フリーハンドらしいイラスト風のタッチが上手く出ていますよね。
実際に作る際は、下に写真やイラストを置いてその上をなぞって書くイメージ。
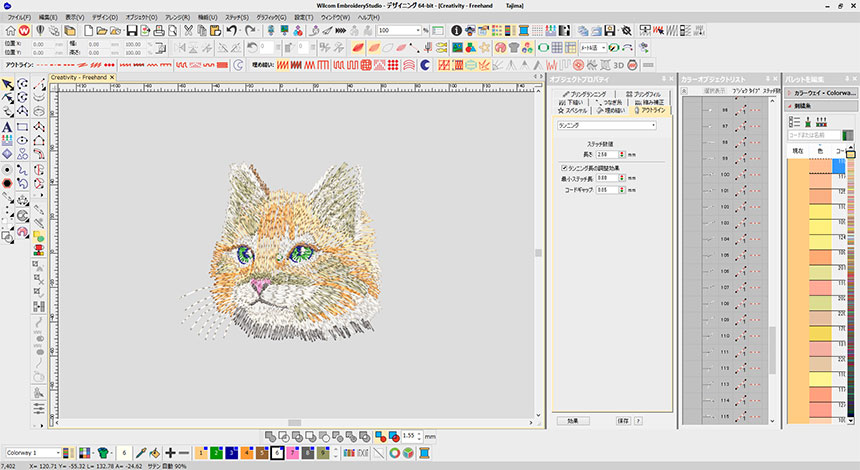
もう少し寄ってみると…。

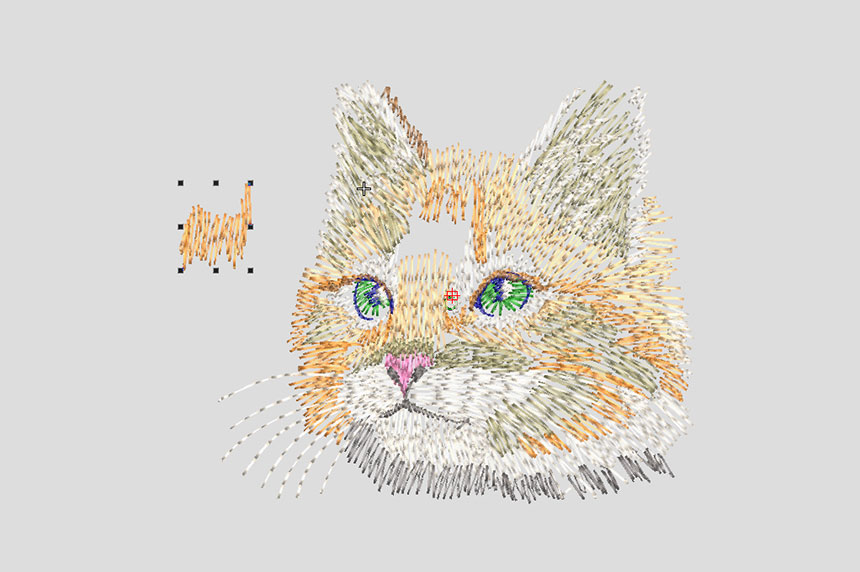
ネコの模様や色に合わせてブロックを分けながら、塗りつぶすようにジグザグとステッチを入れているのが分かるでしょうか。毛並みによってステッチの長さも変えてあります。
額のブロックを一つ取り出してみましたが、こうした一つ一つのオブジェクトを組み合わせることで、糸のイラストが完成するわけです。色使いなど、写真を上手く捉えるセンスが問われます。
さらっと書いたような雑さが出るのもフリーハンドの魅力でしょう。機械的なミシン刺繍においてはある意味レアな機能ともいえるかもしれません。
とはいえ、ある程度思い通りの線を書くためにはペンタブは欠かせない存在です。実際使えば分かりますがマウス操作ではなかなか難しいものがあります。
一つ対策を紹介しておくとすれば、滑らかさ補正を有効に活用すること。
手元の震えによって線がガタつかないよう、あらかじめ「フリーハンド刺繍補正」でカーブを緩和するように調整しておきましょう。(フリーハンド機能を使うとツールバーに現れます)

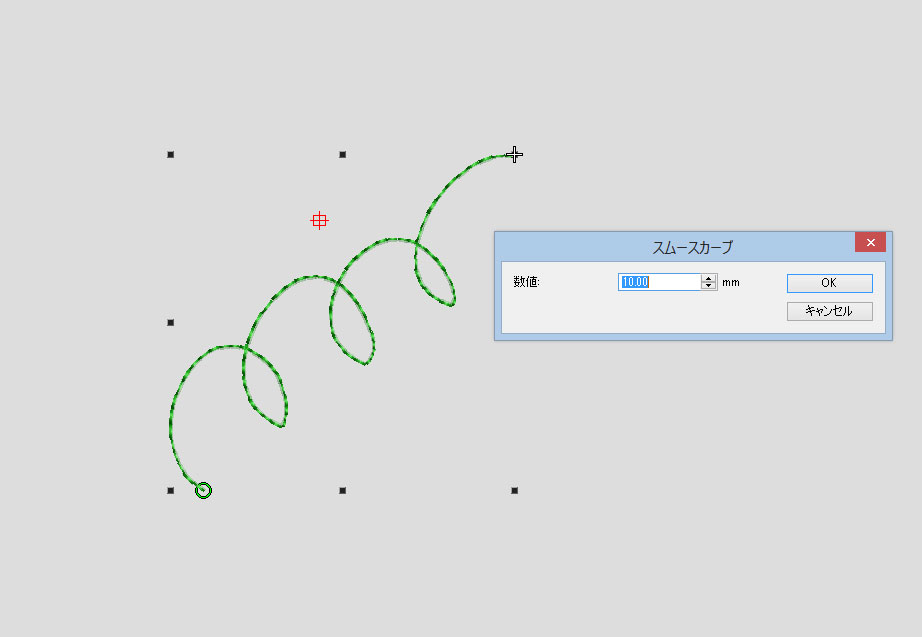
また「編集」→「スムースカーブ」を使うことで後から補正することも可能。Illustratorのスムーズツールのようにパスを滑らかにできます。こちらはオートパンチなどでパスが細かくなった時にも有効ですので、積極的に利用したい機能ですね。
フリーハンドは、私自身まだまだ使いどころを模索中ですが、ワンポイントで活用するのも面白いなぁと思っています。ぜひ引き出しの1つとして作品作りに役立ててみてください。


コメント