
こんにちは!糸の帆(itonoho)のやまもとです。
ミシン刺繍は全く同じデザインでも、データの作り方によって印象が大きく変わります。
その一つがステッチ角度。ここではステッチ角度による糸の見え方の違いや、細かく調整するためのコツを紹介します。
ステッチ角度によって糸の見え方が変わる
刺繍はステッチ角度を調整することで、糸の見え方が大きく変わります。
これは光の反射によるものです。実際に例を交えて見てみましょう。
文字のステッチ角度

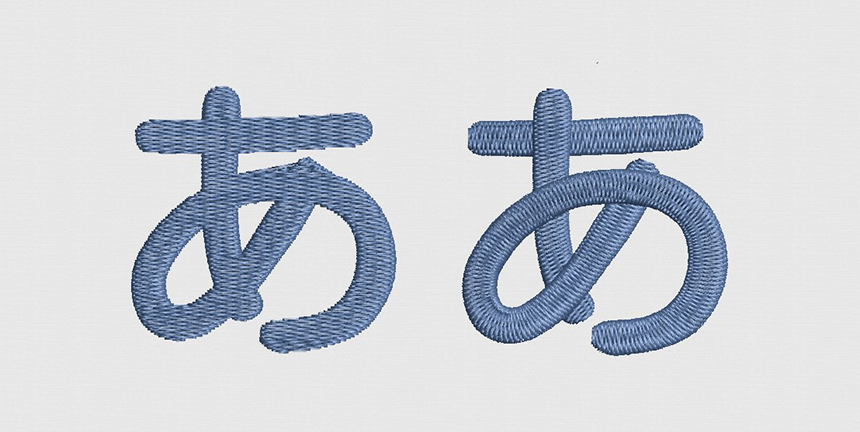
文字のステッチで比較すると分かりやすいです。
左はステッチ角度を統一したもの。どうしてもベタ塗の印象を受けますよね。縁取りを付ければ多少マシになると思いますが、正直これだけではイマイチ…。
一方、右はステッチ角度を調整してもの。筆で書いたような立体感がでました。一画一画ステッチの角度を調整することで、重なりもハッキリして文字が浮かび上がって見えます。
ちなみに文字の重なり方に関しては、書き順に合わせるのが一般的です。ただし場合によっては、あえて書き順を崩すことで見栄えが良くなることも…。それぞれ好みもありますし、ここは業者さんでも意見が異なるようです。
基本的にはバランスを見ながら判断することになります。
同じ色の糸でもステッチ角度の違いで変わって見える

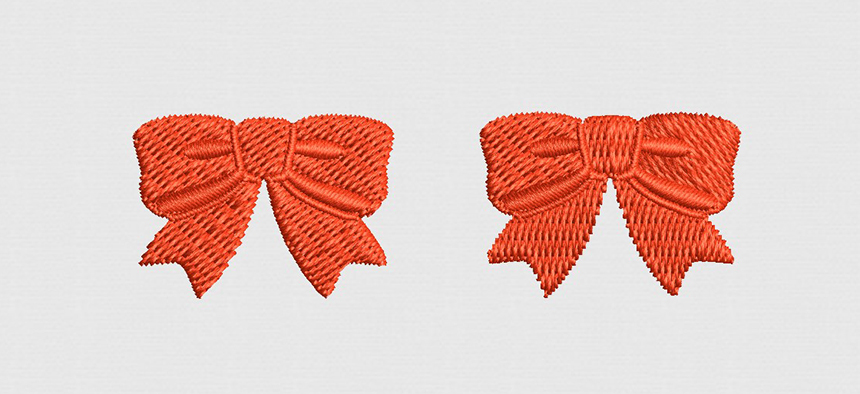
続いてリボンの刺繍で実験。
こちらはシルエットの画像を単純にタタミ縫いしたもの。もちろんこのままでは寂しいので、本来であれば別のカラーで縁取りしたり、中央の結び目をランニングステッチで表現したり装飾を加えます。
今回はあえて「線(縁取り)」を使わずに「面(埋め縫い)」だけで風合いを変えてみましょう。

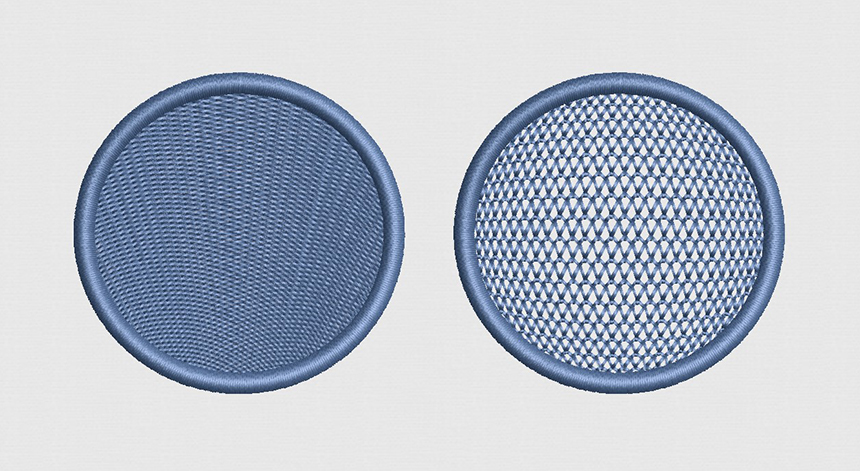
タタミ縫いのステッチ角度を変えたり、間にサテンを入れて立体感を出してみました。(左は一定のステッチ角度ですが、右はブロックごとに角度を変えています。)
それでは実際に刺繍をして見ましょう。

さすがに単調なタタミ縫いと比べると随分と印象が変わりますよね。とても「一色での表現」とは思えない立体感です。
右二つを比べても、角度によって若干色の明るさ(濃さ)が違って見えるのが分かるでしょうか。写真では分かりませんが、見る角度や光の当たり方によっても面白いように見え方が変化します。
今回は単色でしたが、サテンのところに若干濃い目の色を使うことで、より一層表現が豊かになるでしょう。
ステッチ角度を細かく調整するためのコツ
ここからはステッチ角度を調整するためのコツを紹介。
刺繍ソフトを使うときにぜひ意識してみてください。
画像をブロックごとに分けて取り込む
マニュアルパンチの場合は自分好みの角度でパンチすればOKですが、オートパンチの場合は刺繍ソフトに委ねる部分が大きく、なかなか思い通りのステッチ角度にすることができません。
デザインのパーツごとに細かくステッチ角度を調整するためには、オートパンチ前の素材をあらかじめ分割して読み込む等の工夫が必要。
例えばIllustratorのデータであれば、パスを自動で認識して上手く自動変換してくれますが、元素材によっては読み込みが上手くいかないケースも多々あります。その場合は1パーツごと分割して読み込んでから、刺繍ソフト側で組み立てるというのもありです。
つまり素材作りの段階で、読み込みやすく編集しやすいデータを作るのがポイント。今後もオートパンチの精度が上がるにつれて、Illustrator等によるデータ加工スキルがより重要になってくるでしょう。
刺繍ソフトのモジュールを活用

最近の刺繍ソフトは、ステッチの種類だけでなく、埋め縫いの機能も格段にレベルアップしています。「刺しゅうPRO」のようなホームユーザー向けのソフトでも、バージョンアップに伴い随分と機能が進化しました。
タタミ縫い一つをとっても、角度だけでなく流れるように自在にカーブを付けることが可能。また、ソフトによっては3D効果でモチーフ縫いを立体化できるなど、マニュアルステッチでは困難なデザインも簡単に作れるようになりました。
刺繍ソフトがより楽しくなっていきますね。


コメント